What you will learn from this article.
How to make a table responsive, regardless of the number of columns.
How to structure rows and columns without losing the context of data comparison
How to use headers for visual impact, hide and show data cells, without changing the markup
At the end of this article, download a starter table template, with CSS and SASS options.
The checklists to get started
Do what is Right. Use the table markup.
We will use the proper semantics, which is the table markup. Unintentional use of a div block, or a list, for displaying proportional data does not describe the purpose of that content in both human and browser readable way.
The solution is CSS.
We do not need to use Javascript, install any plugin, or a framework. We only need HTML and CSS.
Have a Mindset. Code with all screens in mind, regardless of dimensions.
The responsive web is standard. Populating the right data on a table is complex enough, yet it needs to be beautiful, accessible, and usable – which requires a user-first commitment mindset.
Lesson # 1
How to Make a Table Responsive, regardless of the number of columns
Data representation with a table is a challenge because of the concern of making it responsive. However, with knowledge and tips, you’ll be happy to tackle your tables down the line. You will also avoid Mobile Usability issues from Google Search, which is a factor for organic search ranking.
Caution:
Never alter the look and feel of the table. It should preserve the ‘data’ representation. We will not use pies, charts, or imagery, as drastic changes in visuals.
Let’s begin with the following example. We will code a Market Performance Data table.
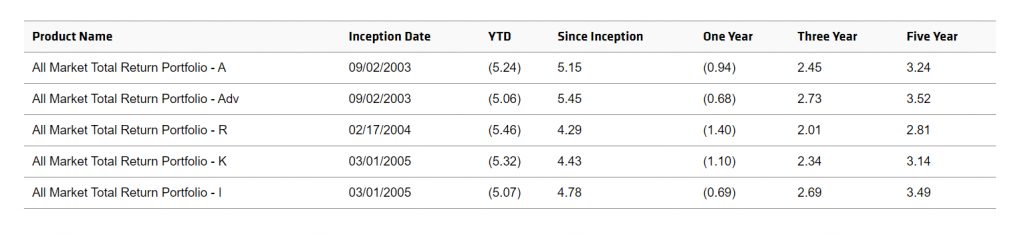
Supposed we have a 7-column data table like below.
We will structure the HTML, like this:
<table>
<thead>
<tr>
<th>Product Name</th>
<th>Inception date</th>
<th>YTD</th>
<th>Since Inception</th>
<th>One Year</th>
<th>Three Year</th>
<th>Five Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>All Market Total Return Portfolio - A</td>
<td>09/02/2003</td>
<td>(5.24)</td>
<td>5.15</td>
<td>(0.94)</td>
<td>2.45</td>
<td>3.24</td>
</tr>
<tr>
<td>....</td>
</tr>
</tbody>
</table>
This table works for a larger screen. Now, how does it work in smaller screens, without overflow and horizontal scroll?
We achieve this by using CSS Content Property.
Let’s go back to the table. To add the content property, we will code a data-label attribute in the table data cells.
Modify the table to:
<tbody>
<tr>
<td>All Market Total Return Portfolio - A</td>
<td data-label="Inception Date">09/02/2003</td>
<td data-label="YTD">(5.24)</td>
<td data-label="Since Inception">5.15</td>
<td data-label="One Year">(0.94)</td>
<td data-label="Three Year">2.45</td>
<td data-label="Five Year">3.24</td>
</tr>
<tr>
<td>....</td>
</tr>
</tbody> In this example, we didn’t add a data-label on the first td. Though it is perfectly fine to add data-label=”Product Name” if you prefer. This is left out because we will be using the product name as headers to separate the rows.
Using CSS media query to make a table responsive
Add the following to your CSS:
@media screen and (max-width: 768px) {
td {
display: block;
padding: 5px;
}
td:before {
content: attr(data-label);
float: left;
}
}
With a small adjustment to CSS styling on the first td, borders, and spacing, the table will display the following result.
Now you have a beautiful, responsive table.
Caution:
There are some practices that add the content straight into the CSS property. For eg. [ content: “Email Address:” ] I would not recommend this approach. You are adding text content to the page with CSS. It breaks unspoken boundaries. This is as sinful as adding div style=”padding: 5px” to your HTML markup. CSS is not for content, but for design. We will leave it to HTML to handle content, and CSS to handle the style.
But what if you are working on a table that needs comparable data, side by side?
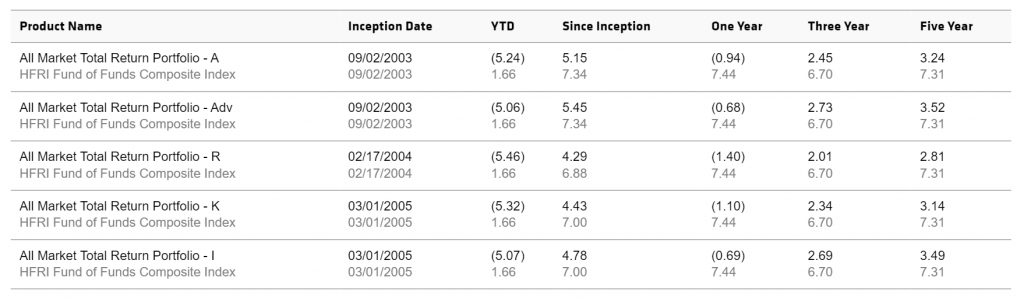
In this performance table, assume we add the HFRI Fund of Funds Composite Index, with equivalent values for Inception date, YTD, Since inception, One Year, Three Year, Five Year. How to aesthetically arrange and structure this could be challenging, but not if we use clever visual elements that are already built-in.
Lesson # 2
How to structure rows and columns without losing the context of data comparison
We would need to display HFRI indices against the values of performance data on the product. We would do this by modifying our table and injecting an inline element, span. We would differentiate the performance and the hfi like so:
<tbody>
<tr>
<td>All Market Total Return Portfolio - A
<span>HFRI Fund of Funds Composite Index</span>
</td>
<td data-label="Inception Date">
<span class="perf">09/02/2003</span>
<span class=”hfi”>09/02/2003</span>
</td>
<td data-label="YTD">
<span class="perf">(5.24)</span>
<span class="hfi">(1.66)</span>
</td>
<td data-label="Since Inception">
<span class="perf">5.15</span>
<span class="hfi">7.34</span>
</td>
<td data-label="One Year">
<span class="perf">(0.94)</span>
<span class="hfi">7.44</span>
</td>
<td data-label="Three Year">
<span class="perf">2.45</span>
<span class="hfi">6.70</span>
</td>
<td data-label="Five Year">
<span class="perf">3.24</span>
<span class="hfi">7.31</span>
</td>
</tr>
<tr>
<td>....</td>
</tr>
</tbody>
Now, our table looks like this:
We can see the values of the performance of the product and the HFRI data, in this presentation.
But, how are we going to display this on smaller screens, without losing its context?
We are going to inject a td element that will serve as headers in the mobile display.
In the HTML below the product name, add an extra td like this:
<td>All Market Total Return Portfolio - A
<span>HFRI Fund of Funds Composite Index</span>
</td>
<td class="mobile-header" data-label="Period">
<span class="perf">PERF</span>
<span class="hfi">HFI</span>
</td>
<td data-label="Inception Date">
<span class="perf">09/02/2003</span>
<span class="hfi">09/02/2003</span>
</td>
In your CSS, hide the .mobile-header on desktop.
.mobile-header {
display: none
} @media screen and (max-width: 768px) {
td {
display: block;
padding: 5px;
}
td:before {
content: attr(data-label);
float: left;
}
.mobile-header {
display: block
}
}
The header ‘Period, Perf, HFI’ serves as a visual ornament to the presentation as to where we are on the comparison data. Which leads us to:
Lesson # 3
How to use headers for visual impact, hide and show data cells, without changing the markup
By adding an extra element, such as a td, in your HTML that shows only mobile would do the trick! We come back to having the mindset of making it responsive. Then style the headers, add spacing, for a pleasing arrangement.
That’s it.
I hope you enjoy this article. To view the full code, download a starter table template, with CSS and SASS options from the link below.
Download
Download Responsive HTML5 Data Table Starter Template via the links below. To compile Sass, go to the root folder of the project and run this code in the terminal:
npm run build
CSS – Responsive Table Template
SASS – Responsive Table Template